Crear un tipo de contenido nuevo
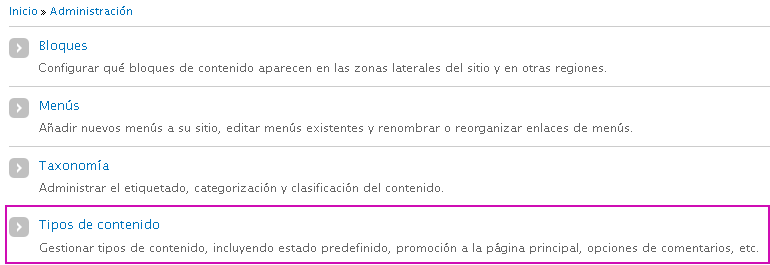
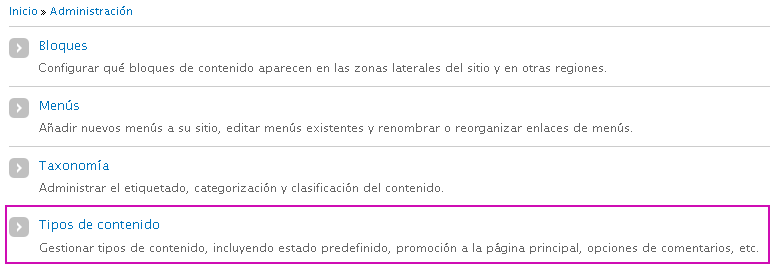
Para crear la galería va a ser necesario generar un tipo de contenido nuevo, para eso ir al menú de administración seleccionar estructura, después seleccionar tipos de contenido.

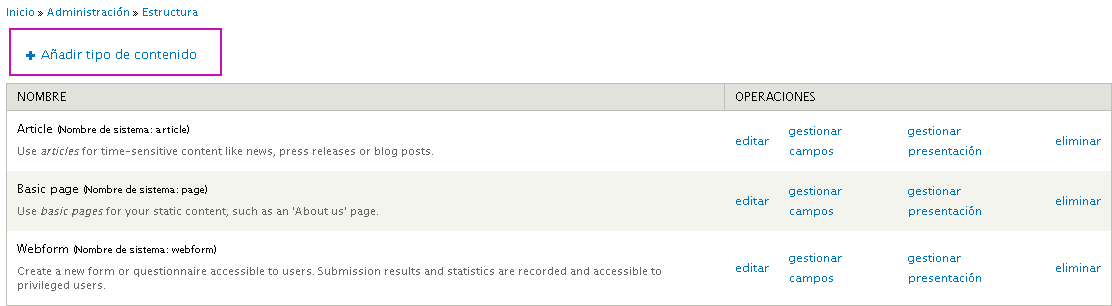
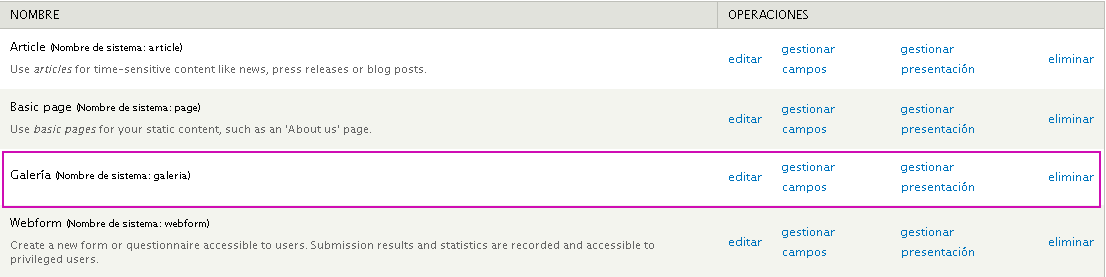
Seleccionar añadir tipo de contenido.

Se le dará un nombre al contenido que se va a crear. En este caso, se le llamó Galería.

Para el campo de título darle el nombre que se quiera, en este caso se le llamo nombre.

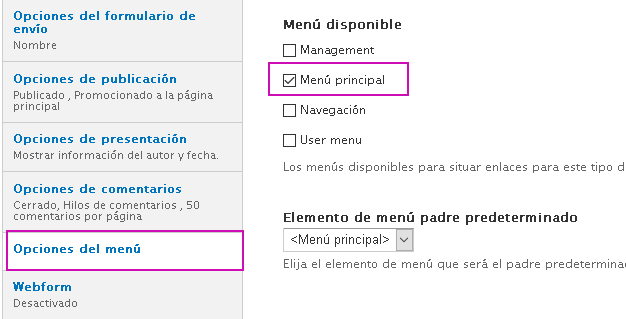
En opciones de menú, desactivar la opción del menú porque no habrá enlaces al menú. Después dar click en guardar y añadir campos.

Agregar nuevos campos al tipo de contenido
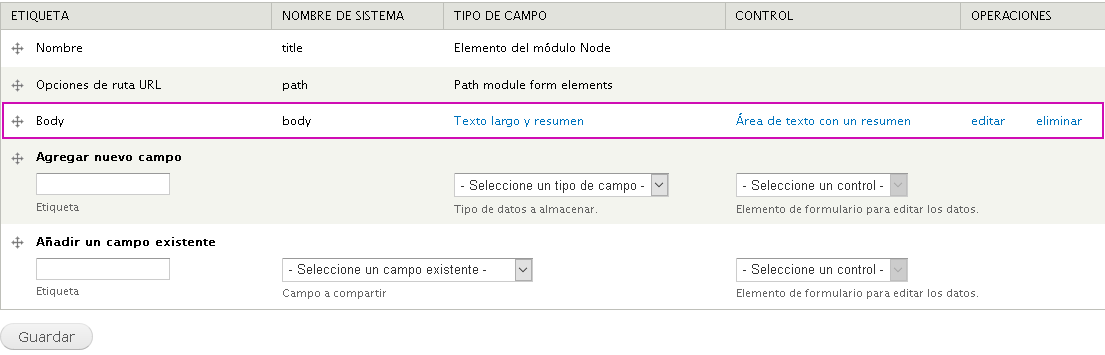
En la etiqueta body, seleccionar la opción de editar para cambiarle el nombre. Se le cambiará el nombre a descripción.

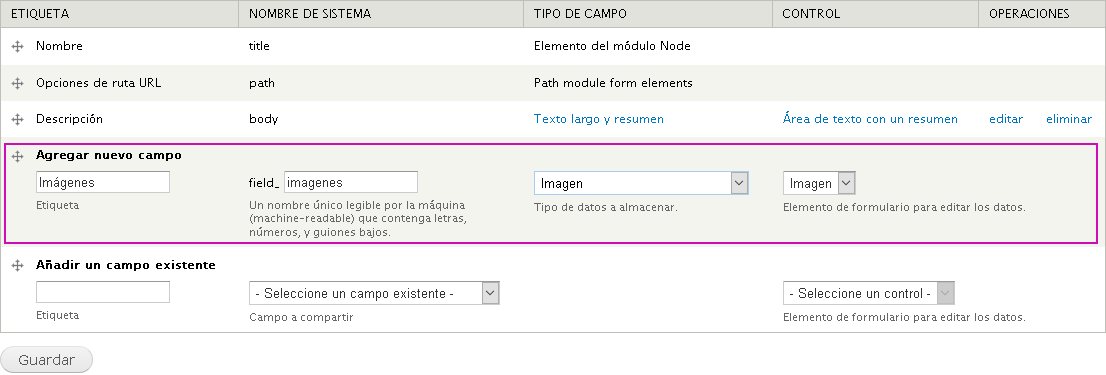
Agregar un campo nuevo para la imagen, al cual se llamará imagen y será tipo imagen.

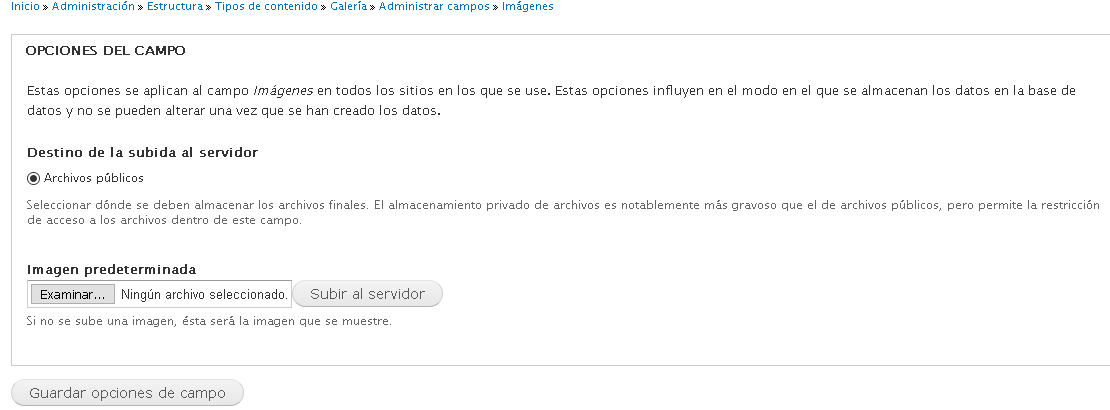
Esa configuración se deja default, dar click en guardar opciones de campo.

En opciones de galería, seleccionar que el campo imagen será obligatorio.

Crear el directorio para guardar las imágenes, en este caso se le llamo galerías.

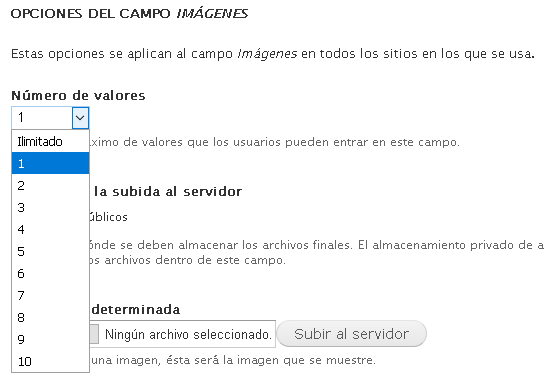
Seleccionar que el número de valores sea ilimitado para poder cargar más de una imagen a la vez. Guardar la configuración.

Seleccionar añadir contenido y seleccionar tipo de contenido “galería”.

Agregar imágenes a la galería
Para cargar imágenes dar click en examinar para buscar las imágenes que se quieran cargar a la galería.

Ya agregado el archivo seleccionar subir al servidor, repetir este proceso con todas las imágenes que se quieran cargar a la galería.

En este caso se cargaron 6 imágenes.

Para que las imágenes de la galería se vean más pequeñas será necesario crear un nuevo estilo de imagen. En minuto 7:17 del video se explica cómo determinar que tamaños se le dará al grid de las imágenes.
Crear un nuevo estilo de imagen
Ir a configuración, en la sección de multimedia seleccionar estilos de imagen.

Dar click en añadir estilo.

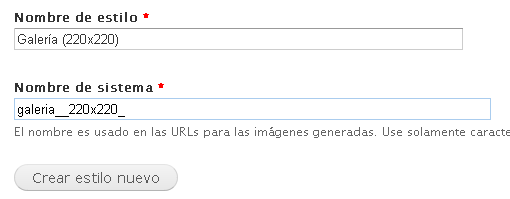
Darle nombre al estilo, es recomendable escribir el tamaño de los pixeles que va a contener el estilo. Dar click en crear estilo nuevo.

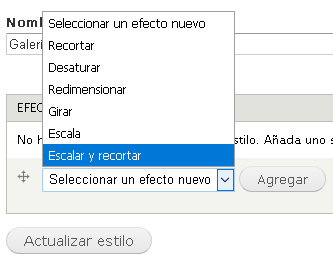
En la opción de efecto, seleccionar escalar y recortar o el efecto que se quiera. El efecto de escalar y recortar es recomendable porque las imágenes que se carguen no siempre tendrán el mismo tamaño, con este efecto todas las imágenes que se carguen quedarán con las mismas dimensiones.

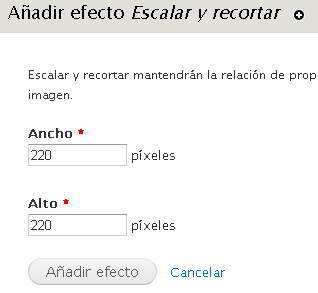
Dar el tamaño en pixeles que va a contener el estilo (en este caso será de 220*220 píxeles) y dar click en añadir efecto.

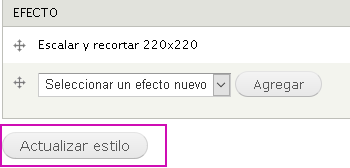
Después de dar el tamaño dar click en actualizar estilo.

Agregar un estilo personalizado a las imágenes de la galería
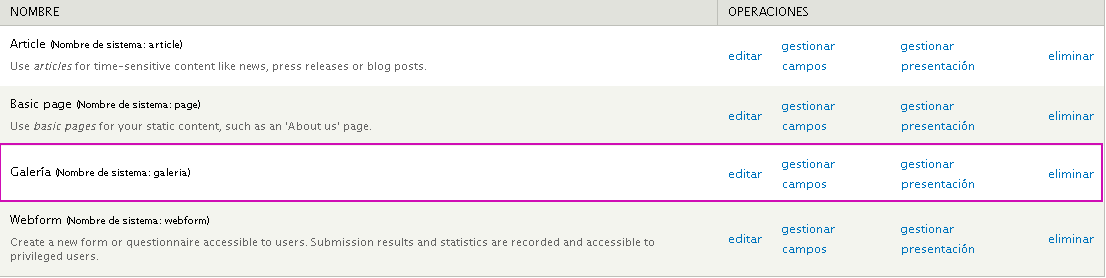
Para darle el estilo a las imágenes que se tienen en la galería, ir a estructura y después a tipos de contenido, y seleccionar la opción de gestionar campos.

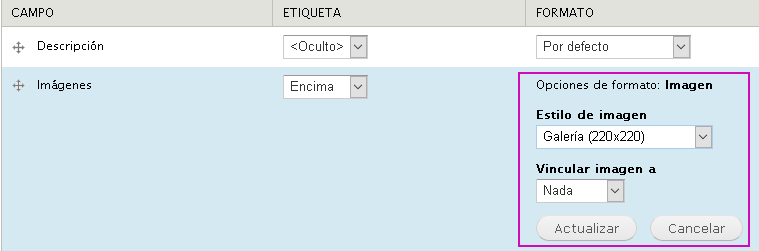
En el campo de imágenes dar click en el engrane para agregarle el estilo que se creó.

Seleccionar el estilo galería o como se le nombro, después dar click en actualizar.

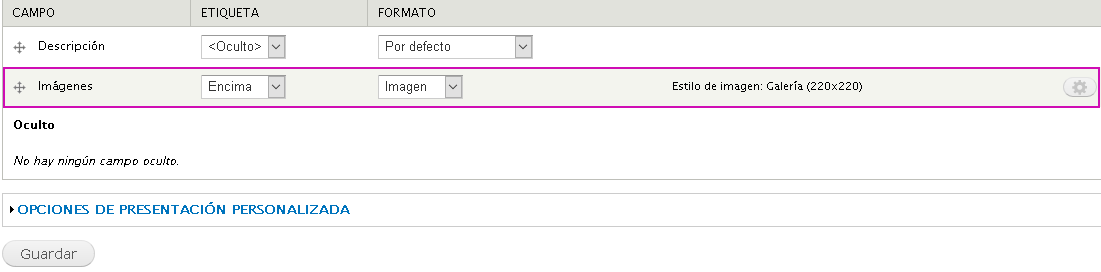
Después de agregar el estilo de la imagen dar click en guardar.

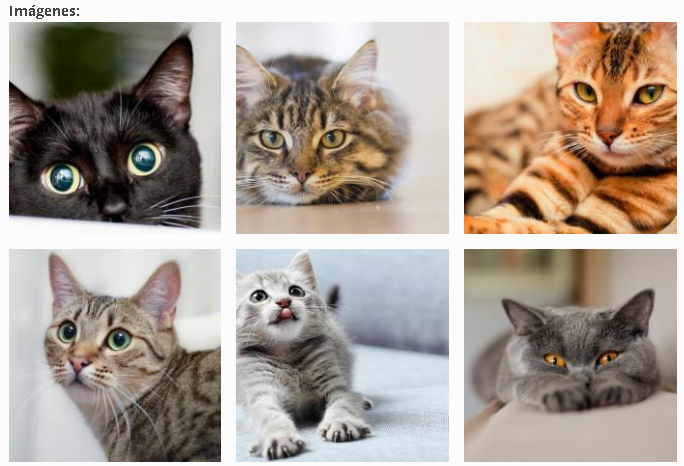
Se observa que se aplicaron los estilos de forma correcta.

Mostrar una galería de imágenes de una cuadricula de 3 x 3
Abrir el archivo css del tema que se encuentra en la ruta: sites/all/themes/nombre_del_tema/css y abrir el archivo llamado local.css es recomendable abrir el archivo con un editor de texto. En ese archivo es donde se harán todos los cambios que se quieran reflejar en la galería que se está creando.
En el minuto 17:41 del video se explica cómo identificar las clases a las que se les agregara el estilo.
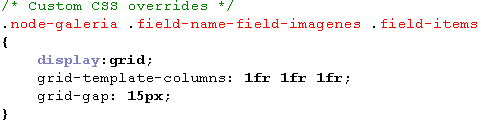
En el archivo local.css se agregarán las siguientes líneas de código.

Las líneas que se agregaron significan:
- Display grid: Establece una cuadrícula con ítems en bloque, de forma equivalente a block.
Grid-template-columns: Establece el tamaño de las columnas (eje horizontal). En este caso se mostrarán 3 imágenes por línea.
Grid-gap: Establece el tamaño de los huecos entre columnas (líneas verticales).
Agregar efecto colorbox a una imagen
Ir a estructura y seleccionar tipos de contenido.

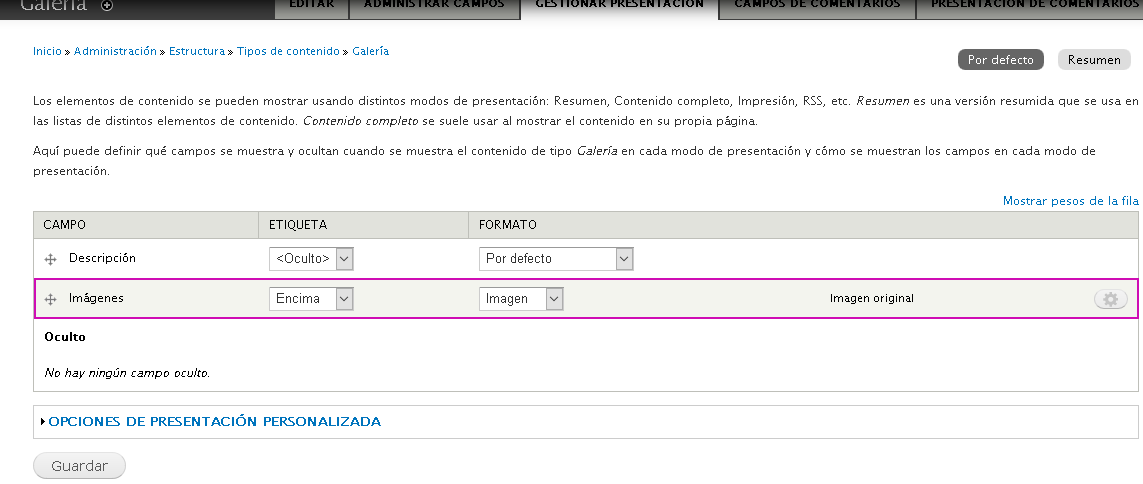
Seleccionar la opción de gestionar presentación.

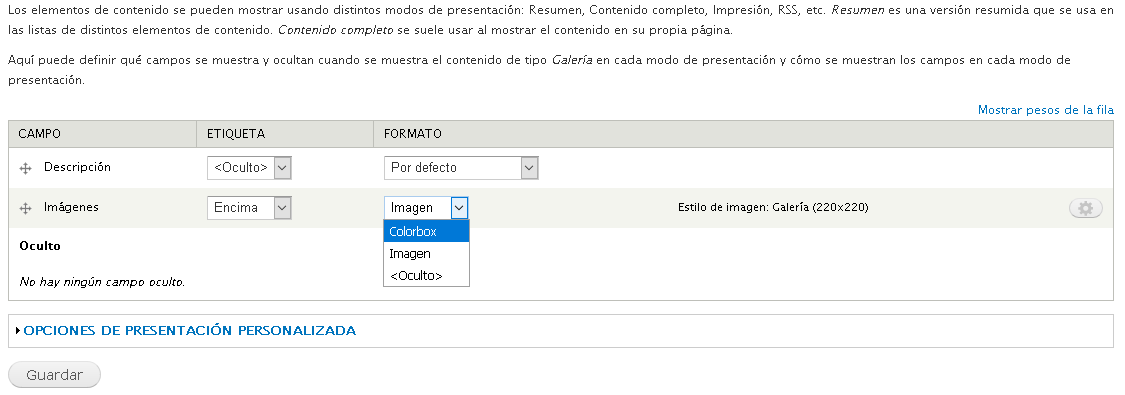
En formato seleccionar colorbox. En caso de que no salga la opción de formato colorbox. Consultar el video de como instalar colorbox

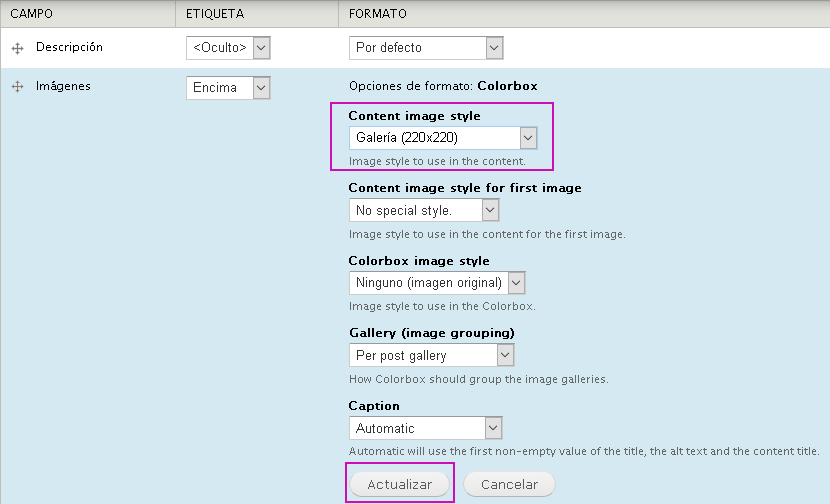
Dar click en el engrane y hacer los siguientes cambios:
- En contenido del estilo de imagen seleccionar galería.
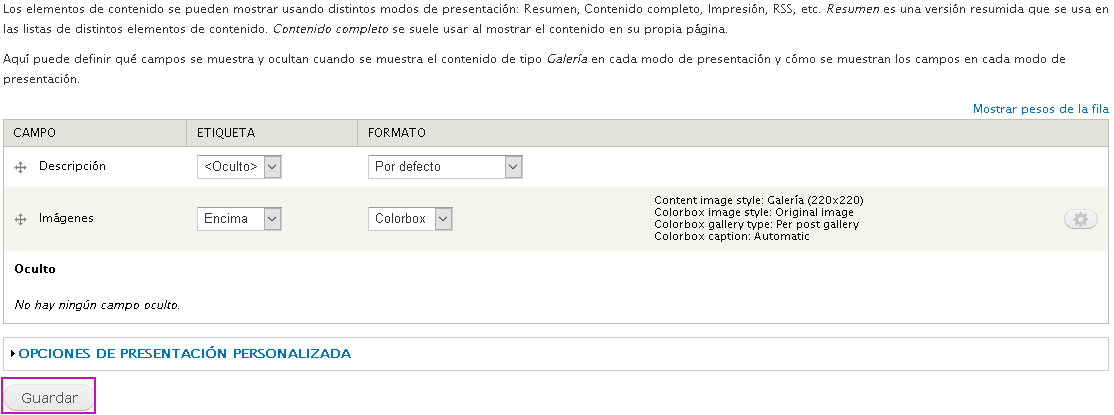
Después de esto dar click en actualizar.

Después de actualizar dar click en guardar.

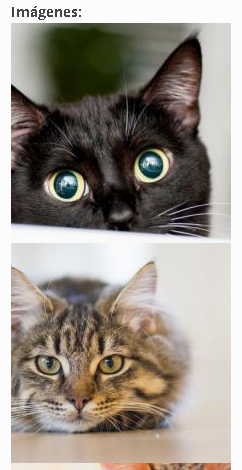
Ir a página en la que se tiene la galería para ver el resultado de aplicar colorbox.

Dar click a una imagen para ver el efecto colorbox.

Nota extra
En caso de que no se vean los cambios reflejados es necesario vaciar caches y desactivarlas