Video Tutorial Parte 1
Video Tutorial Parte 2
Activar determinación del lenguaje por url
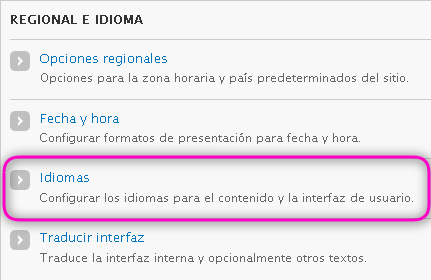
Desde el menú de administración ir a configuración en la sección de regional e idioma seleccionar idiomas.

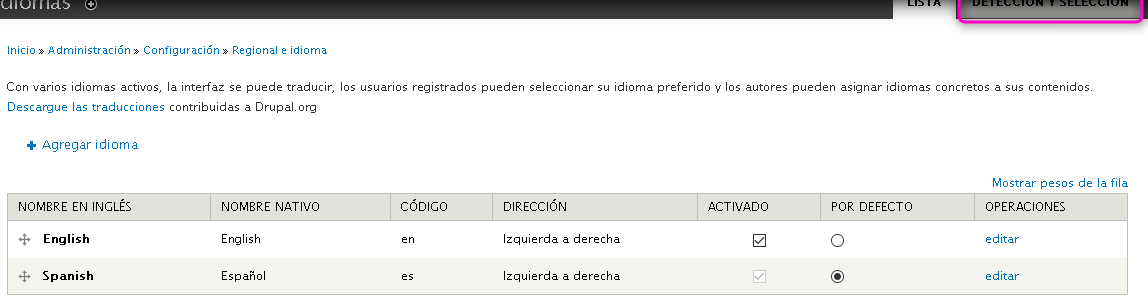
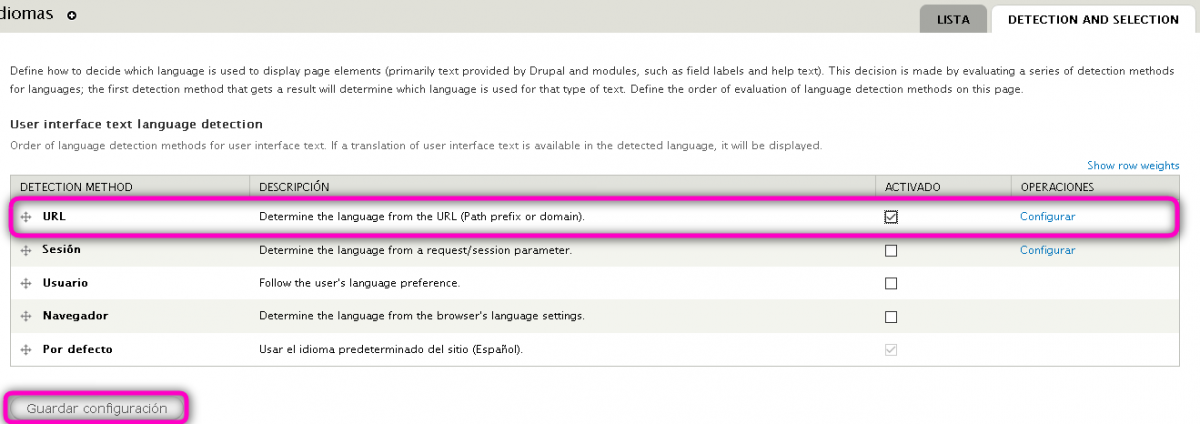
Dar click en la parte superior derecha, en donde dice detección y selección.

Marcar la casilla que dice url y dar click en guardar configuración.

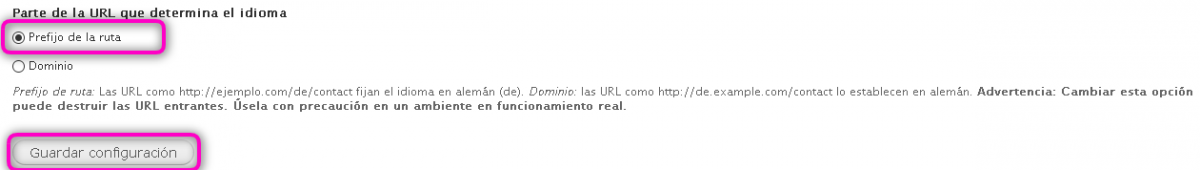
Después de esto, dar click en la opción de configurar y seleccionar la opción de prefijo de la ruta después guardar configuración.

Buscar módulo de internationalization
Desde la página de Drupal buscar el módulo llamado internationalization.

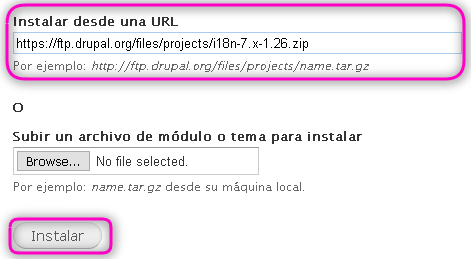
Instalar módulo de internationalization
La instalación de módulos puede ser de dos formas, copiando la url del módulo o descargando el archivo comprimido. En este caso la instalación se hizo mediante la url.

Habilitar el módulo internationalization
Dar click en la opción de habilitar nuevos módulos instalados.

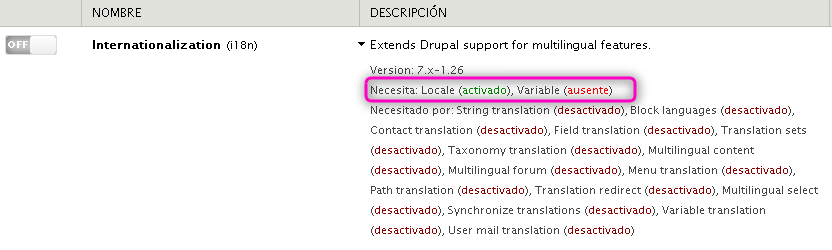
Activar el módulo internationalization
Al querer activar el módulo, dice que es necesario tener el módulo variable instalado.

Buscar el módulo variable
Desde la página de Drupal buscar el módulo variable.

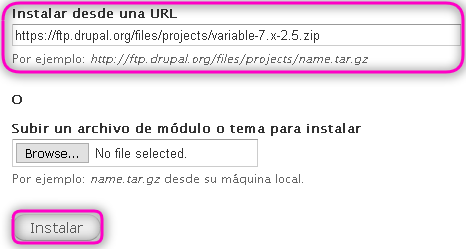
Instalar módulo de variable
La instalación de módulos puede ser de dos formas, copiando la url del módulo o descargando el archivo comprimido. En este caso la instalación se hizo mediante la url.

Habilitar el módulo variable
Dar click en la opción de habilitar nuevos módulos instalados.

Activar módulos variable e internationalization
Buscar el módulo internationalization y ya dejará activarlo.

Al querer guardar la configuración, saldrá un mensaje de que es necesario activar también el módulo de variable, dar click en continuar.

Habilitar módulo multilingual content
Desde el menú de administración ir a la sección de módulos, buscar el módulo de multilingual content y activarlo.

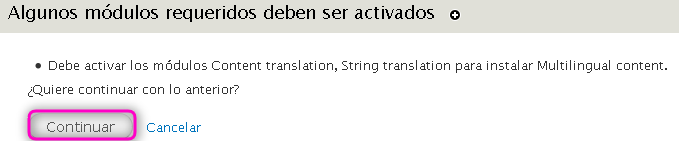
Al querer guardar la configuración saldrá un mensaje de que es necesario activar también el módulo content translation, dar click en continuar.

Activar soporte multilenguaje
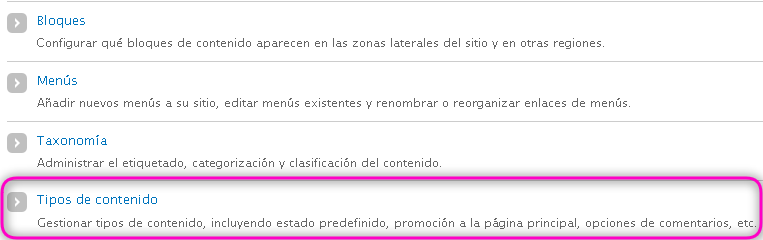
Desde el menú de administración ir a estructura en la sección de tipos de contenido, seleccionar la opción de editar página.

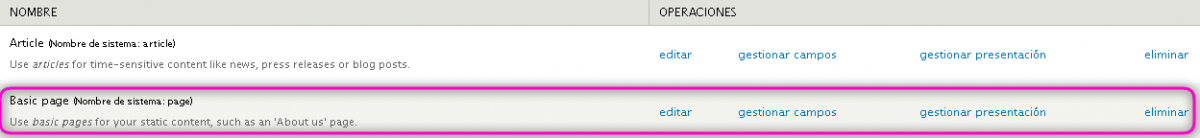
En la seccion de basic page (página básica), dar click en editar.

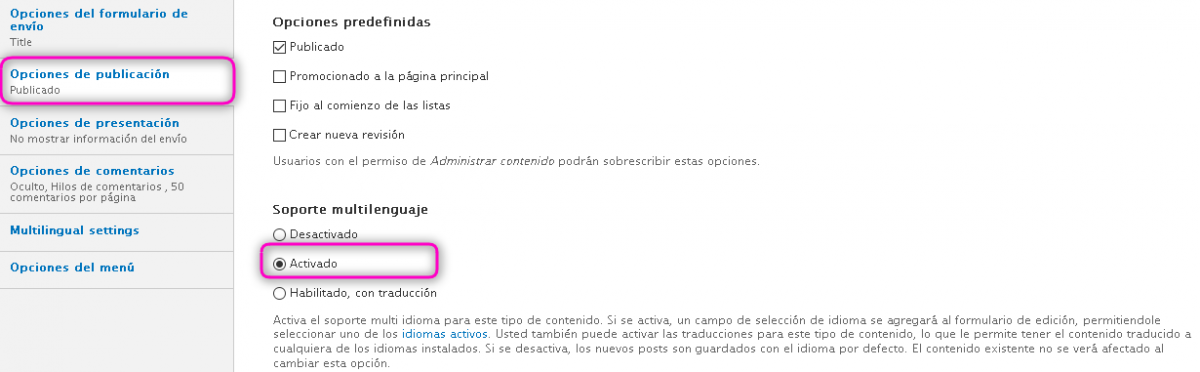
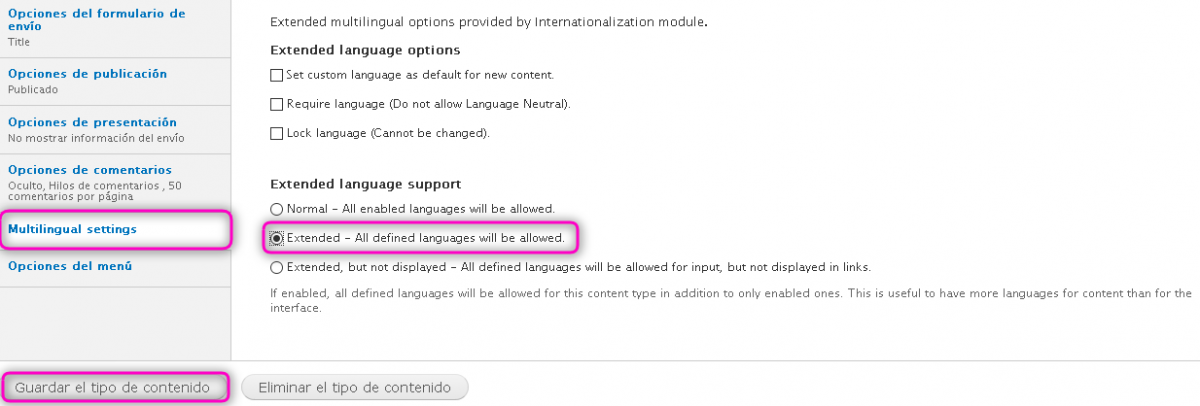
Activar multilenguaje y click guardar tipo de contenido.

Otra vez entrar a editar seleccionar la casilla extended all defined languages will be allowed y click en guardar el tipo de contenido.

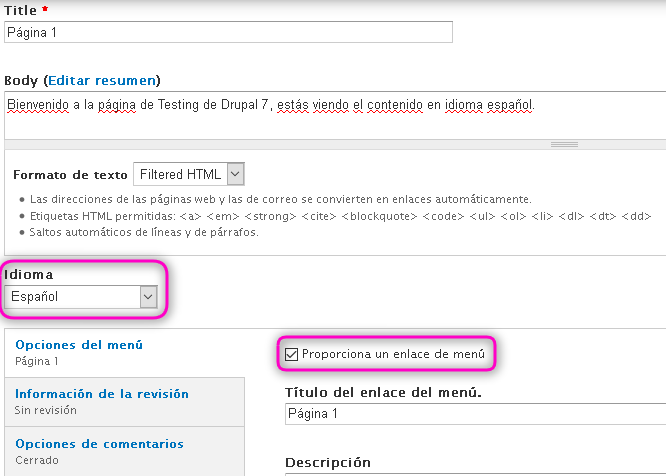
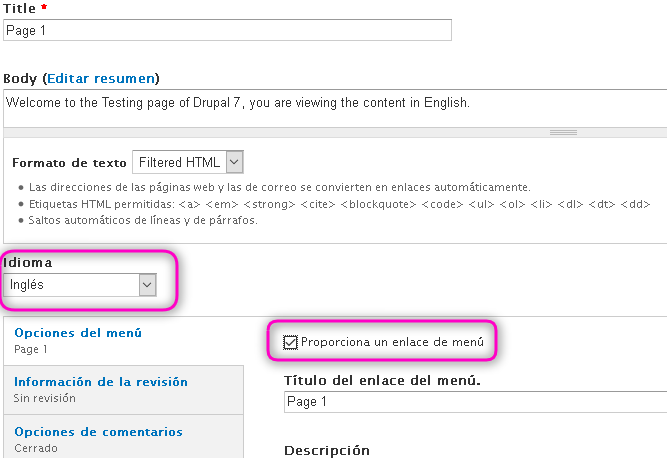
Agregar dos páginas básicas una con contenido en español y otra con contenido en inglés
Desde el menú de administración ir a estructura en tipos de contenido seleccionar página básica. Agregar dos páginas una en idioma español y otra en idioma inglés.



Desde el menú de administración ir a estructura seleccionar la opción de menús.

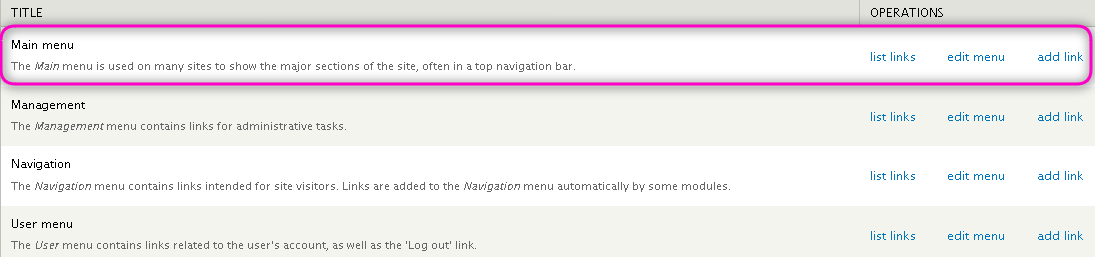
Dar click en la opción de editar menú. Se observa que no están las opciones de multilenguaje, para esto es necesario activar el módulo llamado menu translation.


Activar módulo menu translation
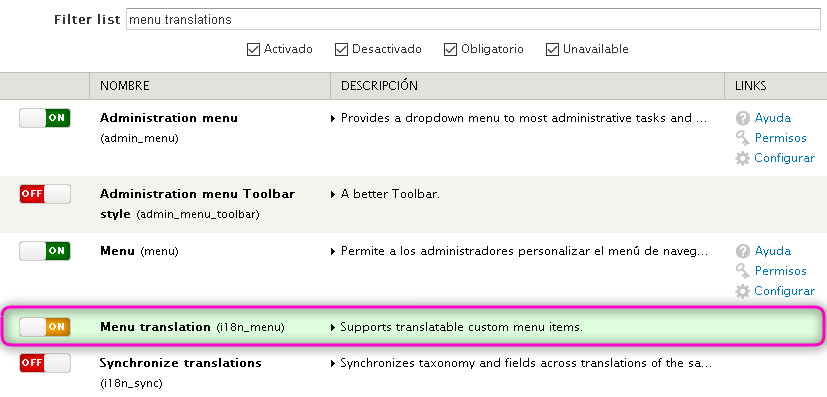
Desde el menú de administración ir a la sección de módulos y buscar menu translations, dar click en activar.

Al activar el módulo saldrá un mensaje de que es necesario activar también en módulo de translation sets, dar click en continuar.

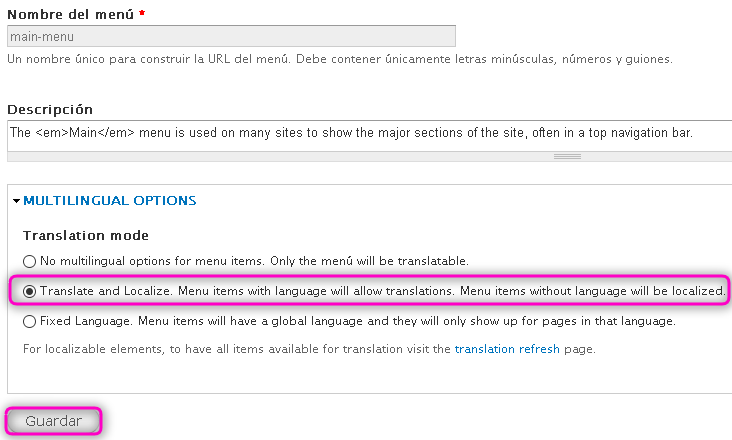
Recargar las opciones del menú y activar la opción de translate and localize.

Activar módulo block languages
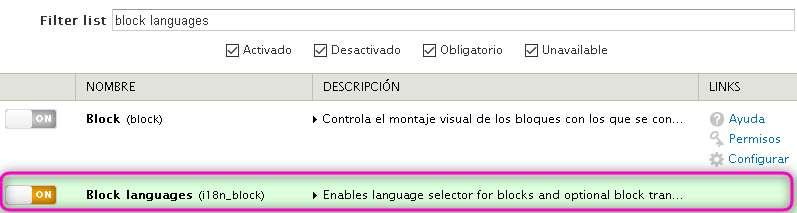
Desde el menú de administración ir a la sección de módulos y buscar block languages. Activar el módulo y guardar la configuración.

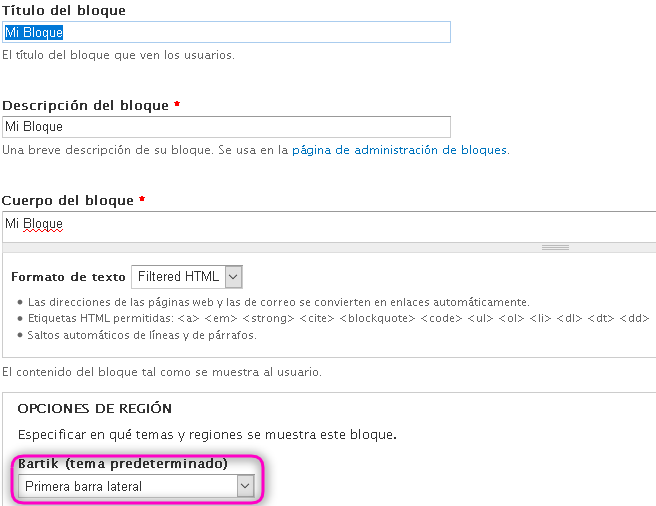
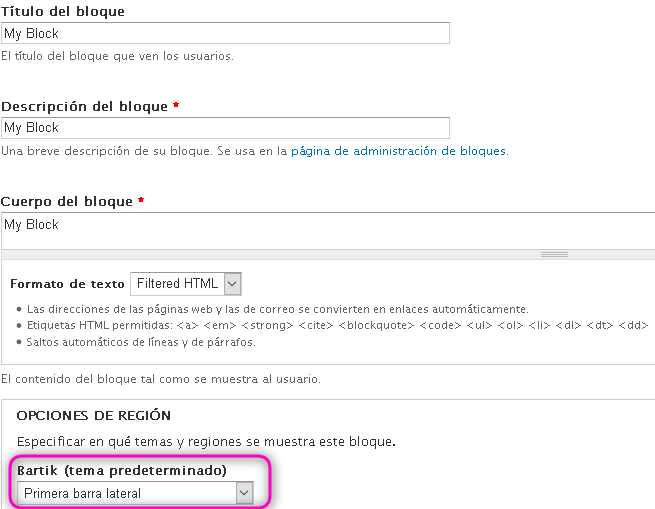
Desde el menú de administración ir a estructura seleccionar la opción de bloques y agregar nuevo bloque.

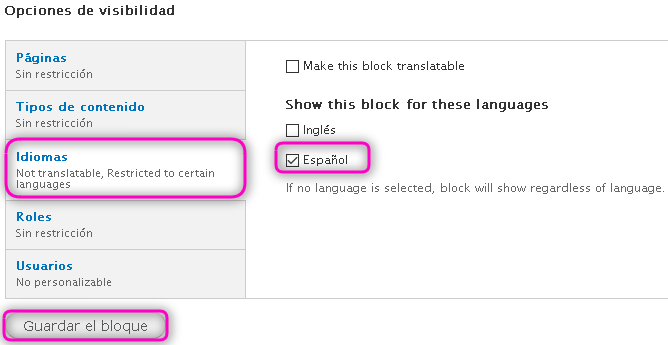
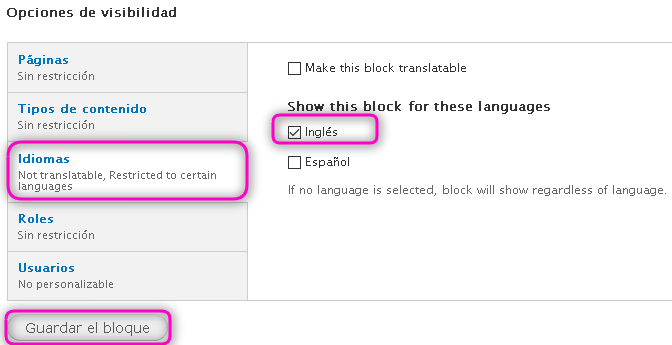
Se crean dos bloques: uno en idioma español y otro en idioma inglés.




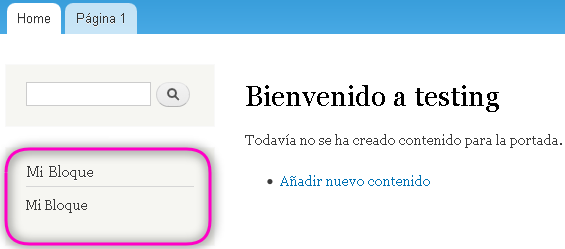
Ir a la página principal para ver que los bloques se crearon correctamente.

Crear switch para cambio de idiomas
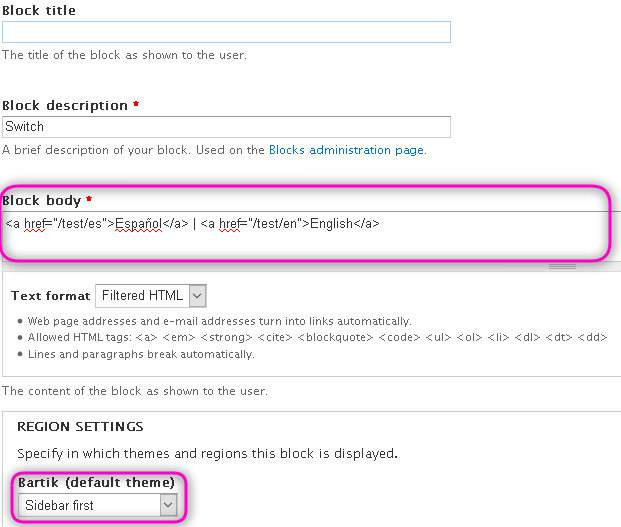
Desde el menú de administración ir a estructura seleccionar bloques y agregar un nuevo bloque. En el body del bloque se agregaran los siguientes enlaces:
Español | English
En donde dice test se suplirá con el nombre del sitio.

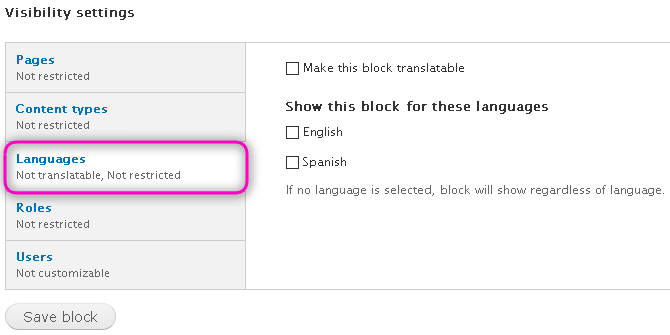
En la opción de lenguajes no se marcar ninguno.

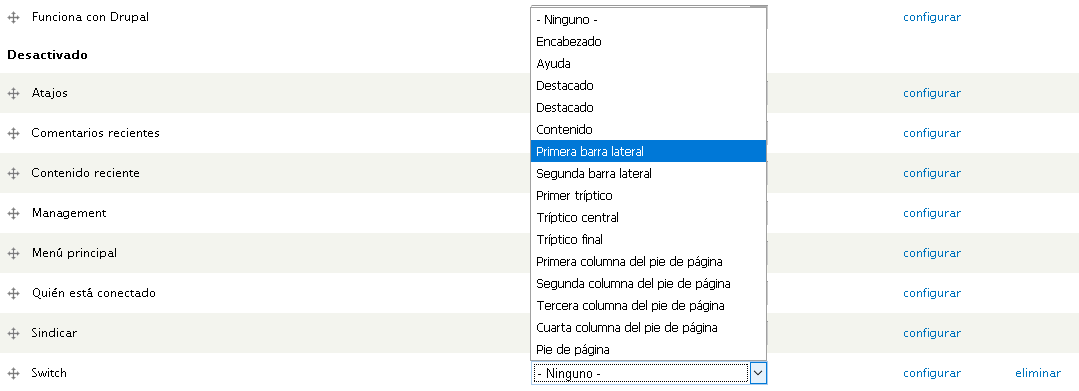
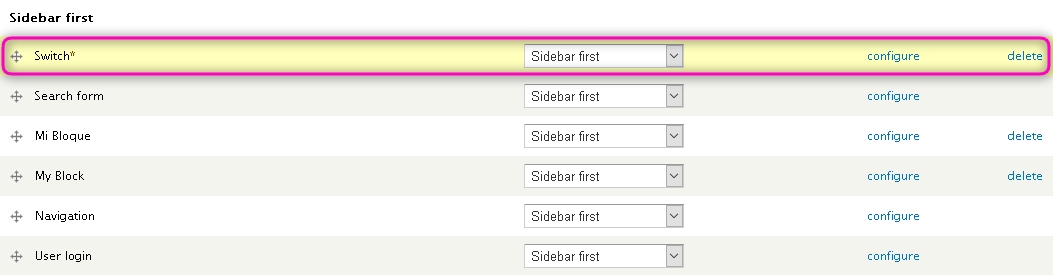
Desde el menú de administración ir a estructura y después a bloques, buscar el bloque llamado switch y posicionarlo en donde se quiera mostrar, en este caso se mostrará en la primera barra lateral.


Buscar el módulo language switcher
Desde la página de Drupal buscar el módulo llamado language switcher.

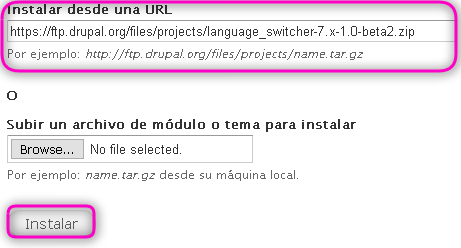
Instalar el módulo language switcher
La instalación de módulos puede ser de dos formas, copiando la url del módulo o descargando el archivo comprimido. En este caso la instalación se hizo mediante la url.

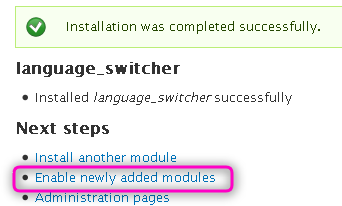
Habilitar módulo language switcher
Dar click en la opción de habilitar nuevos módulos instalados.

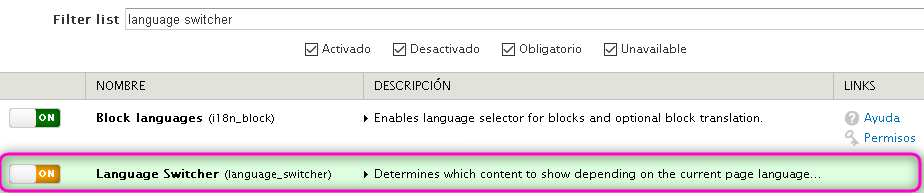
Activar el módulo language switcher
Buscar el módulo language switcher, activarlo y dar click en guardar la configuración.

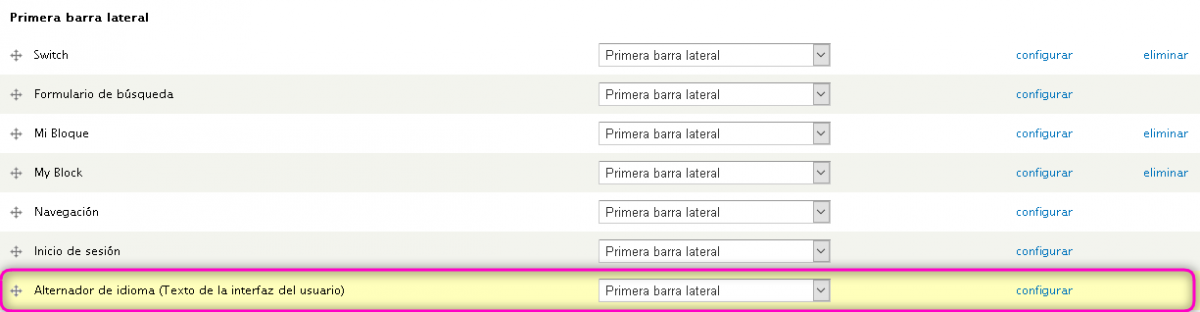
Desde el menú de administración ir a estructura y seleccionar bloques. Buscar el bloque llamado alternador de idioma y configurarlo para definir en qué parte de la página se va a mostrar. En este caso se mostrará en la primera barra lateral.

Ir a página principal para ver el bloque que se creó.

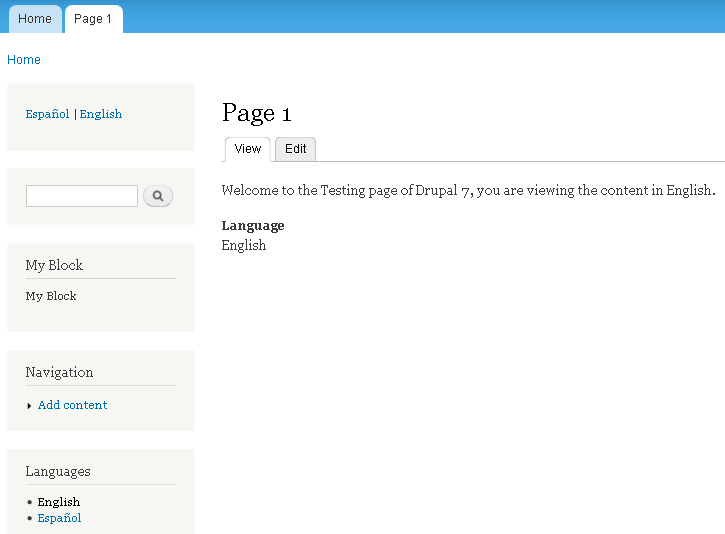
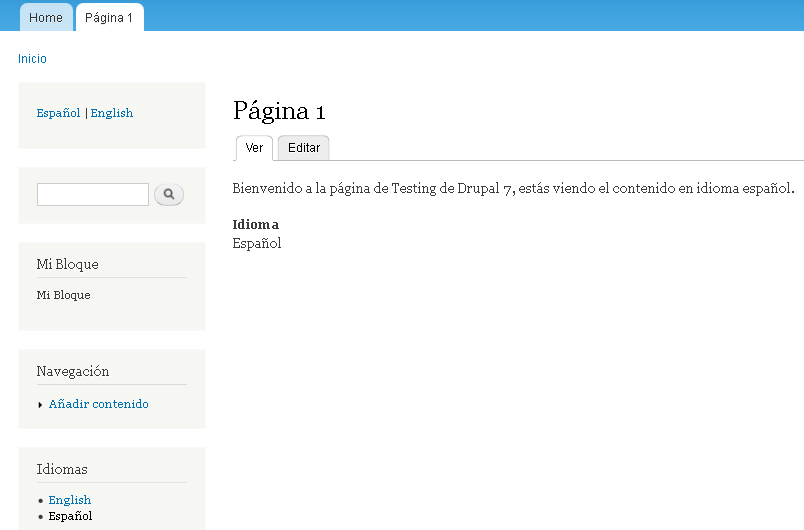
Resultados
Ir a la página principal para ver el contenido de las páginas que se crearon.