Acerca del módulo Nivo Slider
Nivo Slider provee una forma fácil para mostrar contenido. Dándole al administrador tres herramientas importantes:
- Un método simple de agregar diapositivas.
- Una interfaz administrativa para las configuraciones de las diapositivas.
- Posicionamiento simple usando el sistema de bloques de Drupal.
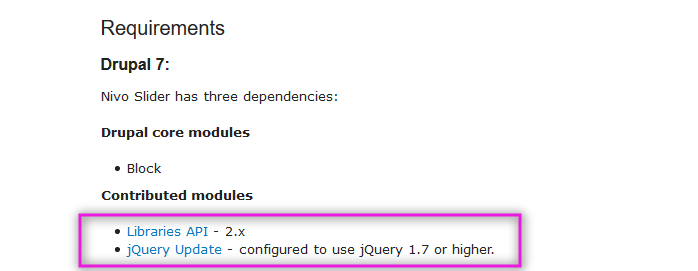
Requisitos para Nivo Slider
- Libraries API.
- jQuery Update.
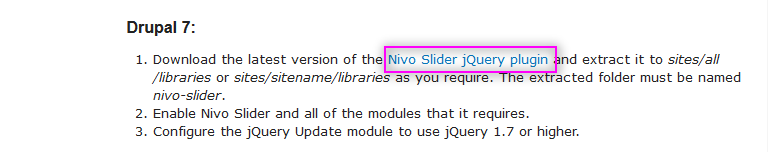
- jQuery plugin.
Descarga del módulo Nivo Slider en Drupal 7
Entrar en la página https://www.drupal.org/ y buscar Nivo Slider descargar el módulo para la versión de Drupal con la que se esté trabajando

Al buscar el módulo dice que necesita de otros dos módulos para funcionar correctamente, estos módulos son Libraries API y jQuery Update. Aparte de esos módulos es necesario descargar el plugin de Nivo Slider


Instalación de los módulos necesarios para crear el slideshow
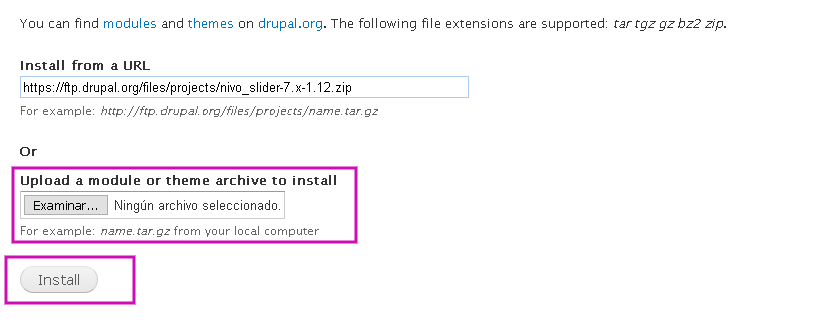
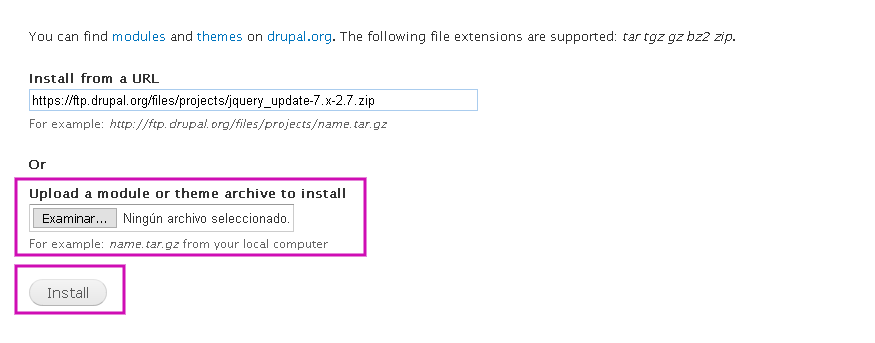
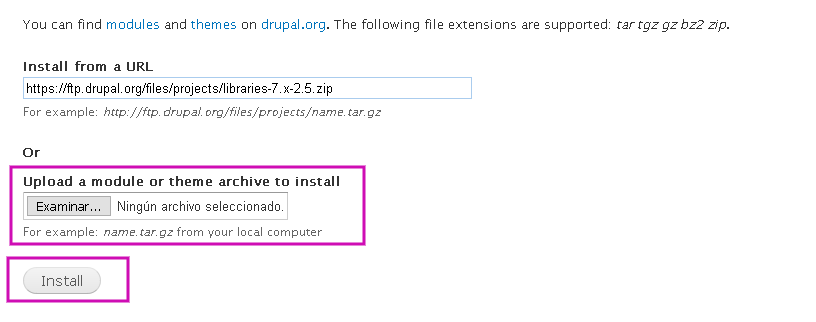
Después de buscar los módulos hay que instalarlos, los módulos que se instalarán son: nivo slider, jquery update y libraries. La instalación puede ser de dos formas ya sea descargando el archivo comprimido o copiando la dirección de cada uno de los módulos y después instalarlo



Activación de los módulos necesarios para crear el slideshow
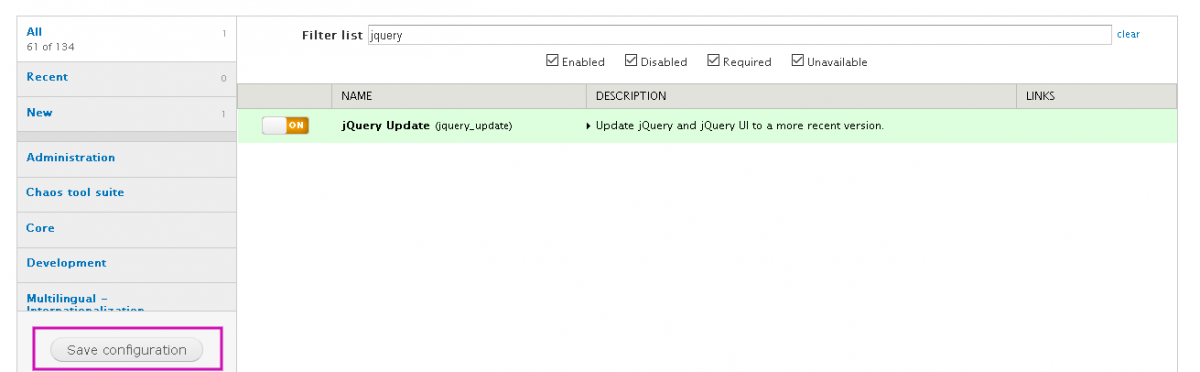
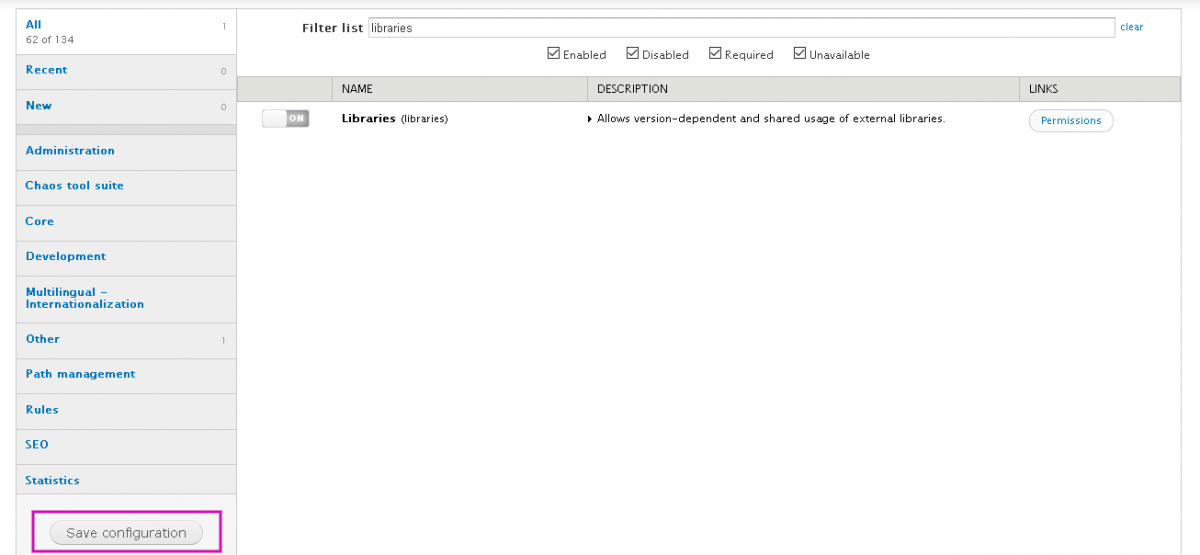
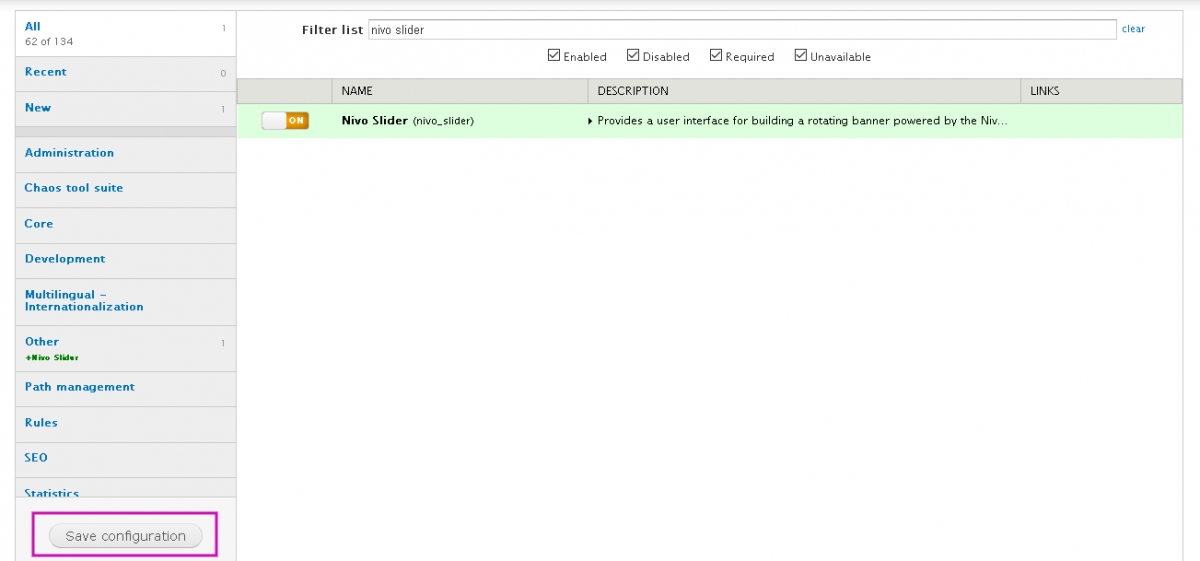
Ya instalados los módulos, es necesario activar cada uno de ellos. La activación de módulos se hace de la siguiente manera: desde el menú de configuración ir a módulos, buscar y activar los módulos: jquery update, nivo slider y libraries. Después de habilitarlos, guardar la configuración



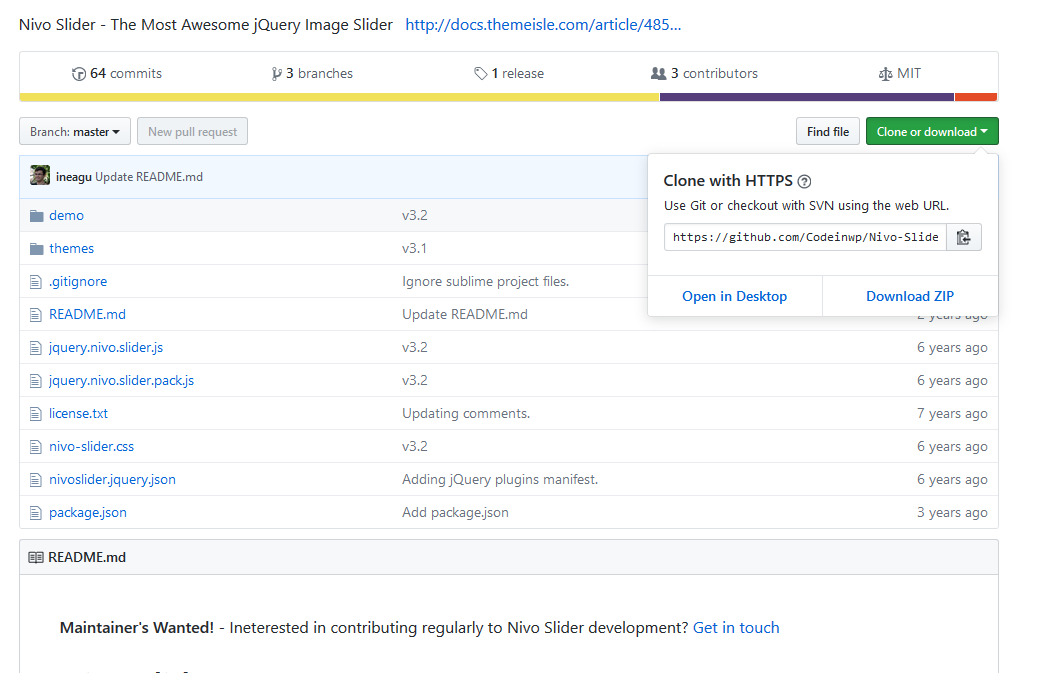
Después de activar los módulos es necesario descargar el plugin de Nivo Slider, el plugin se puede descargar en el siguiente enlace: https://github.com/Codeinwp/Nivo-Slider-jQuery

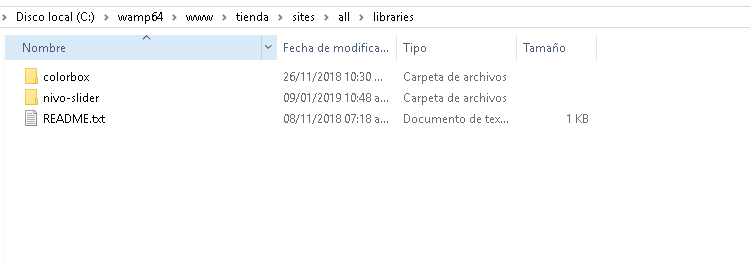
Descargar el archivo zip, ya descargado es necesario extraer el archivo en la ruta sites/all/libraries del proyecto con el que se está trabajando. La carpeta se debe renombrar con el nombre nivo-slider

Configuración del slideshow
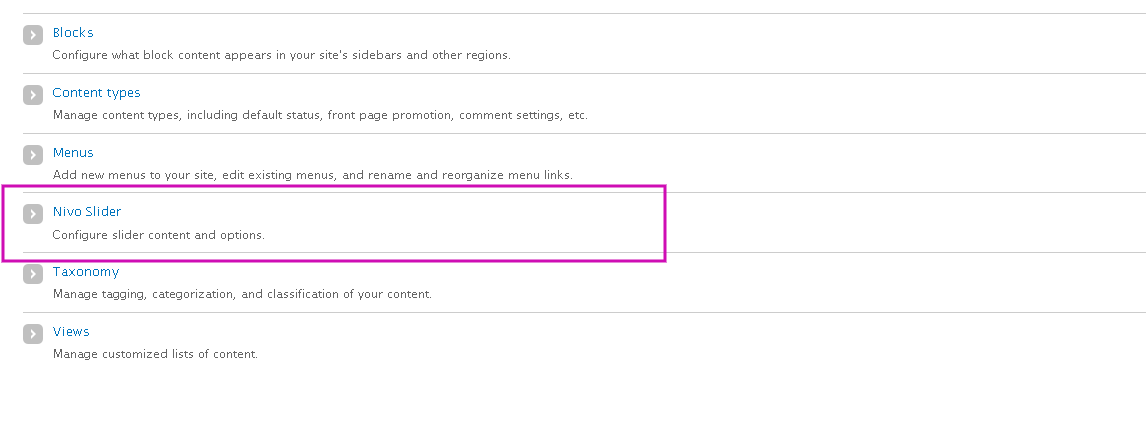
Desde el menú de administración ir a estructura, después seleccionar Nivo Slider para empezar a cargar las imágenes que se mostrarán en el slideshow

Dar click en examinar para ir agregando las imágenes que se van a mostrar en el slideshow ya agregadas las imagenes guardar la configuración

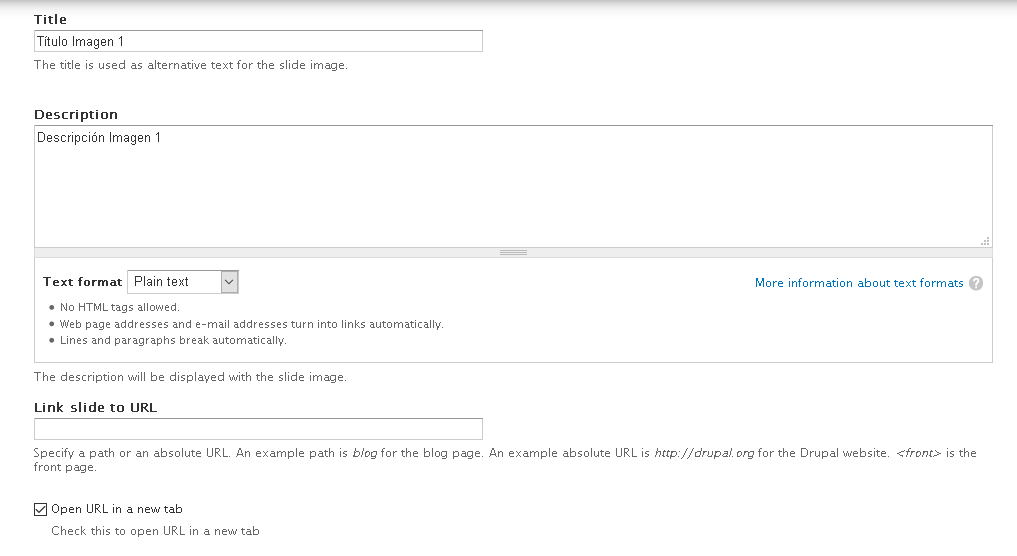
A cada imagen que se va a mostrar en el slideshow se le pueden agregar características como:
- Título.
- Descripción.
- Que la url se abra en una pestaña nueva.
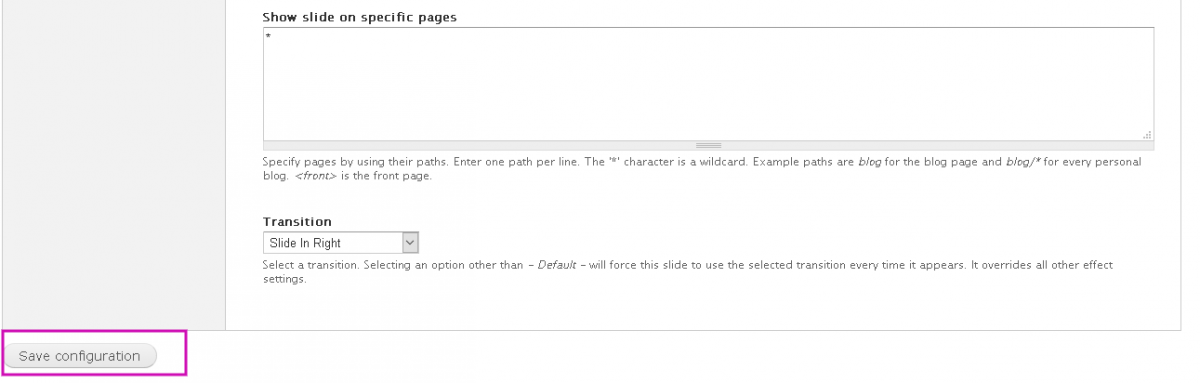
- La transición, que es cómo será la animación de las imágenes que se muestren en el slideshow.


Teniendo las configuraciones que se requieran, guardarlas.
Colocar Nivo Slider
Al ir a la página principal se verá que no se muestra el slideshow, esto es porque es necesario habilitar el bloque de Nivo Slide para poder tener el contenido visible en la página.

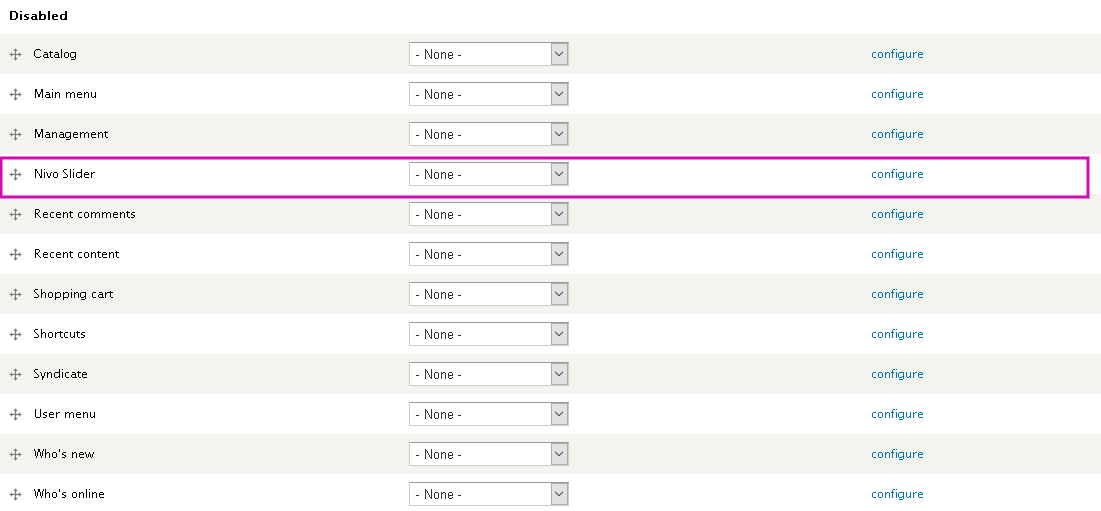
Desde el menú de administración ir a estructura / bloques y hasta la parte inferior esta Nivo Slider, se muestra como deshabilitado. Ir a su configuración para definir en qué parte de la página se va a mostrar.

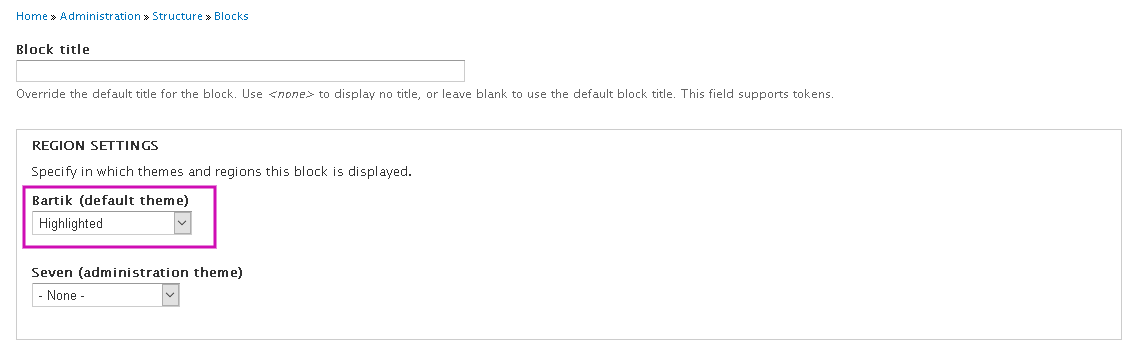
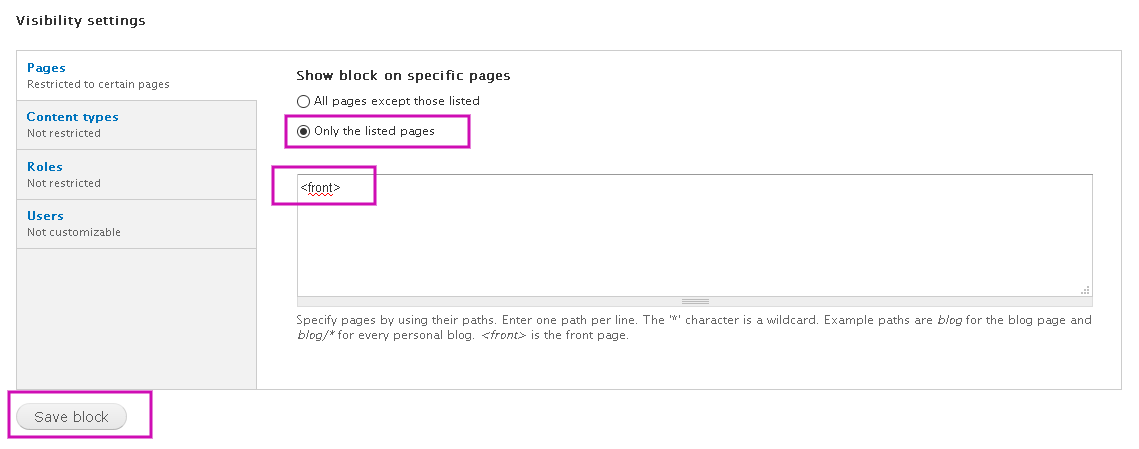
En este caso el slideshow se mostrará como contenido destacado y solo en las páginas listadas, la página listada será solo la de inicio (front). Despues de definir en que parte y en cuales páginas se quiere mostrar el bloque, guardarlo


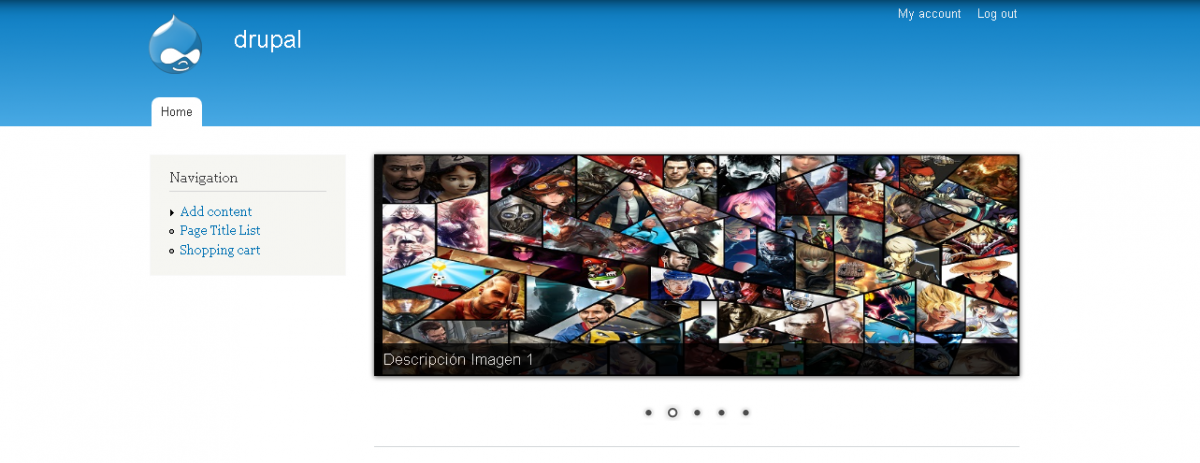
Al ir a la página de inicio se podrá ver que el slideshow que se configuro ya se muestra

Nota: para que el slideshow sea más presentable es recomendable que las imágenes que se carguen tengan el mismo tamaño.