Los bloques son contenedores de información, se pueden crear y ubicarse en zonas o regiones definidas por el tema o template que se pueden encontrar en diferentes lugares del sitio web

Crear un bloque en Drupal 7
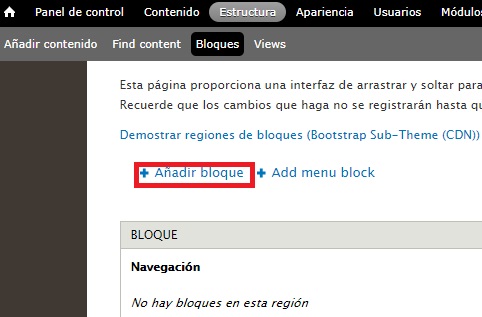
Para añadir un bloque primero se accede a Estructura, seguido de bloques, una vez ahí se hace clic en añadir bloque

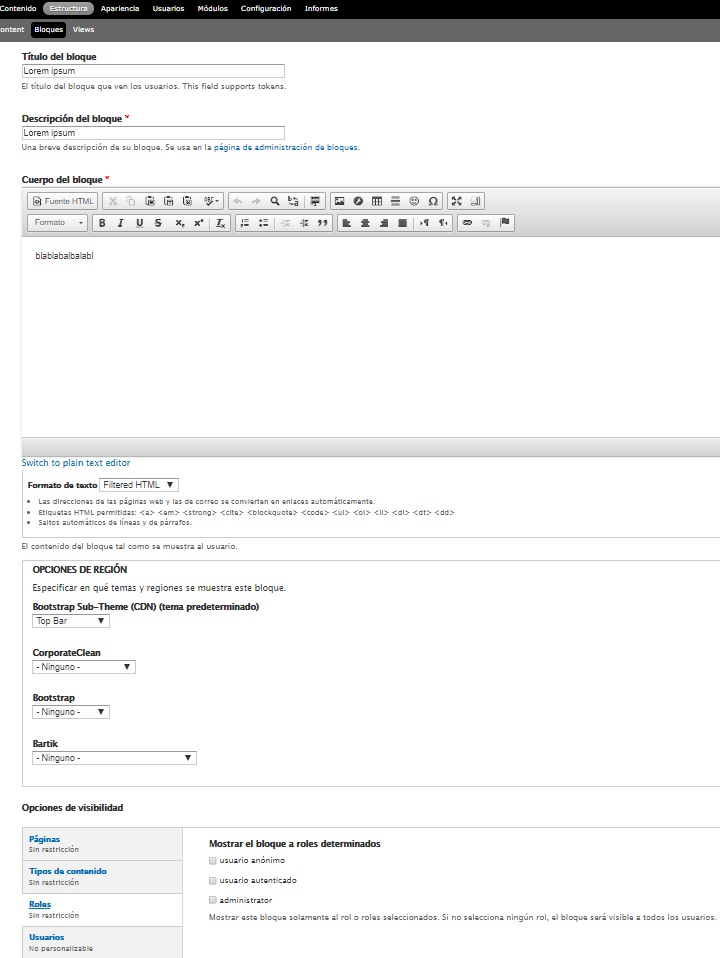
Ya estando en la página de creación de bloque encontraras 3 campos:
Una vez completados estos campos vamos hasta abajo y damos clic en guardar el bloque.

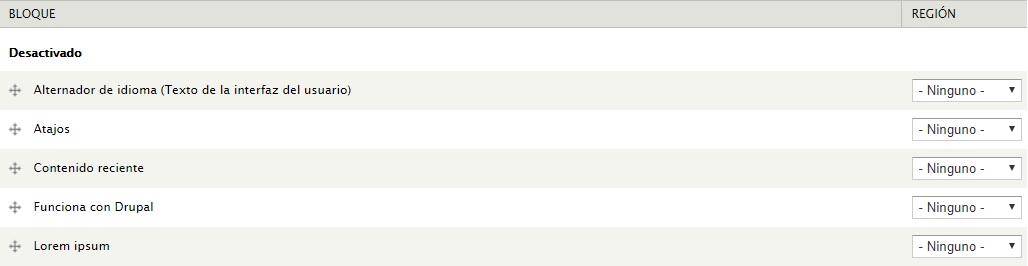
Ya creado el bloque lo podremos encontrar en la zona de desactivados (se podrá observar que el campo región marca ninguno).

Activar y gestionar bloques en Drupal 7
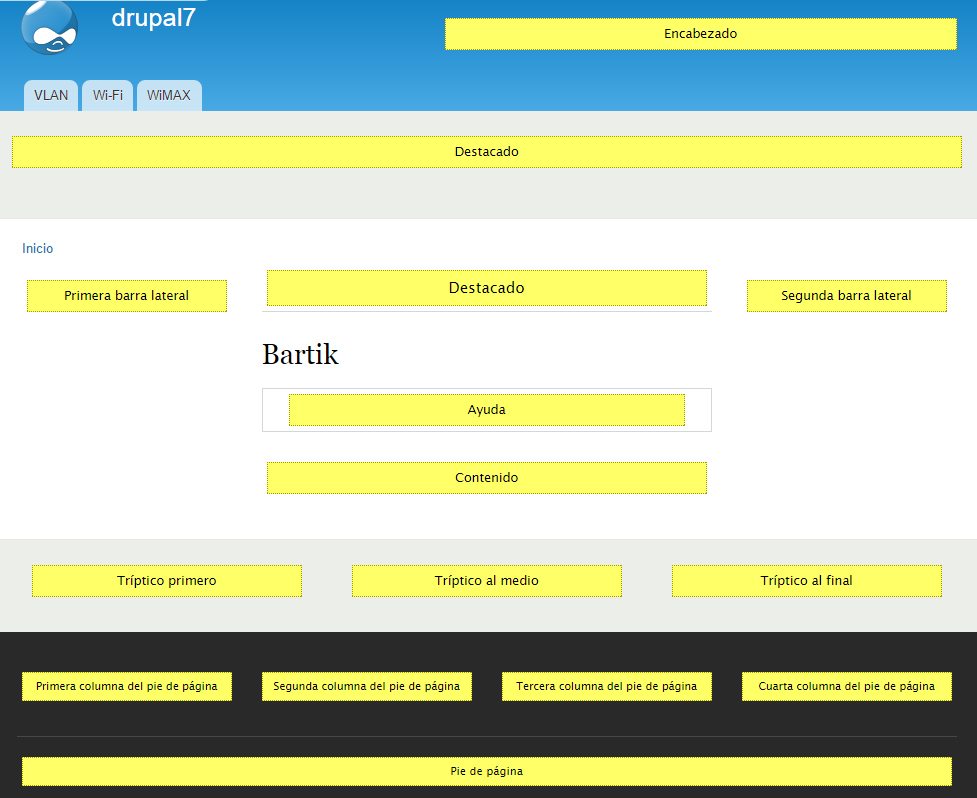
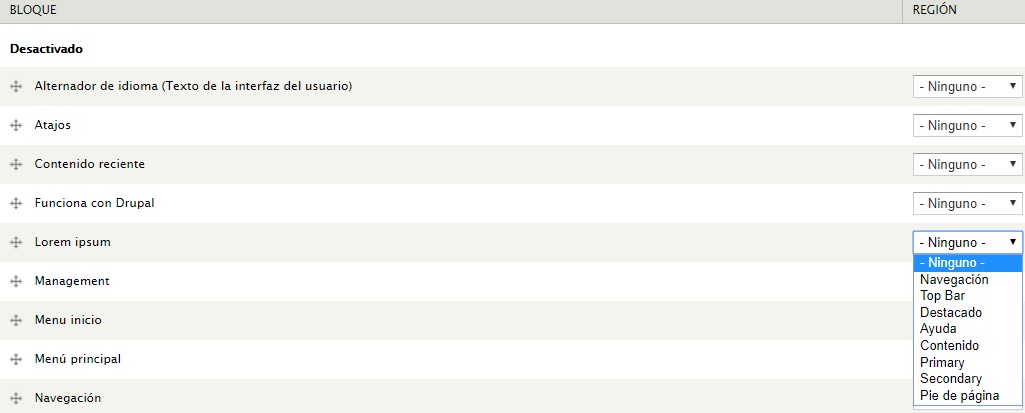
Se selecciona el sub menú región y se elige la zona donde se ubicara, por último se guarda para confirmar el movimiento (Se puede consultar la distribución de las regiones en caso de dudas sobre la ubicación).

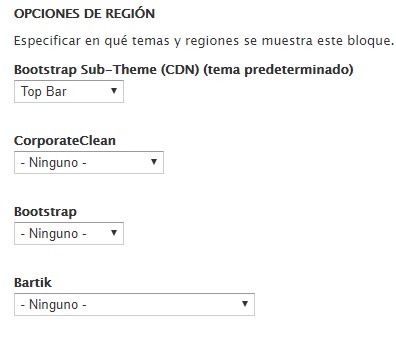
Otra opción es entrar a la configuración del bloque que se desea posicionar y en opciones de región podrás elegir la región donde se ubicara el bloque en cada tema o template que esté instalado (la asignación es individual por tema, solo se aplicara la asignación del tema actual), se da clic en guardar el bloque para confirmar la asignación.

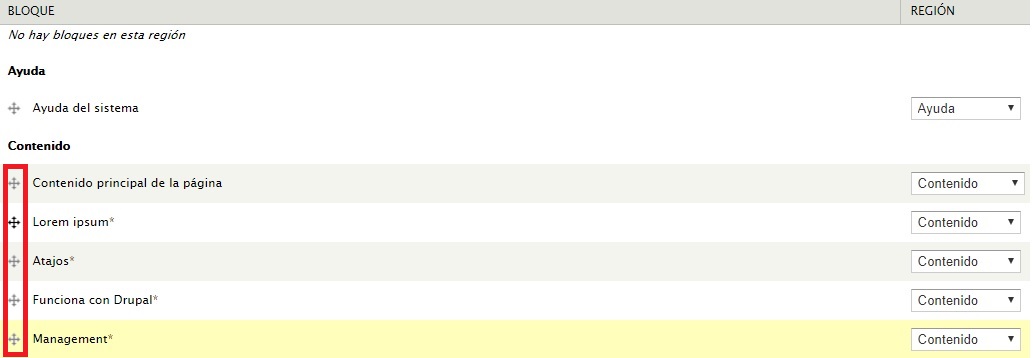
Si se desea que el bloque quede por encima o por debajo de otro bloque dentro de la misma región, se puede hacer uso de las flechas a la izquierda del nombre del bloque.

Añadir imágenes en un bloque
Para poder subir imágenes en Drupal 7 y agregarla a un bloque o un tipo de contenido se necesita agregar 2 módulos, IMCE e IMCE Mkdir, si no los tiene instalados dejo a continuación un enlace donde se explica su instalación: Drupal 7 IMCE + IMCE Mkdir.
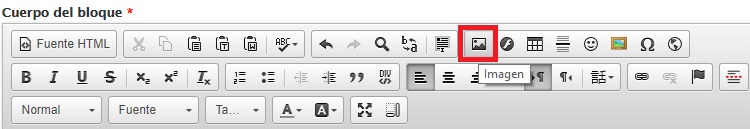
En el cuerpo de la imagen en la parte de abajo asegurarse que en formato de texto este seleccionado “Full HTML” si es así dar clic en el icono imagen.


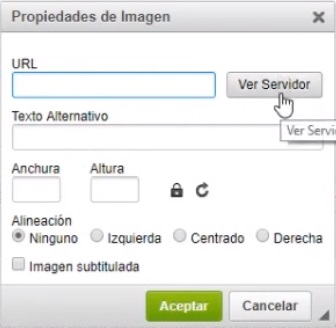
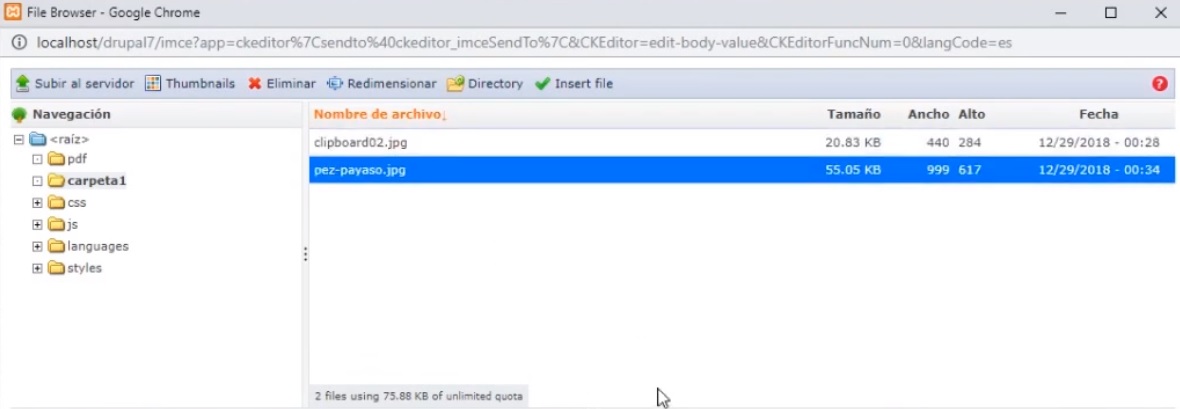
Al hacerlo aparecerá una ventana que dice “Propiedades de imagen”, seleccionamos ver servidor (No aparecerá sin los módulos antes mencionados) y nos mostrara los archivos de la computadora, elegimos la imagen que deseemos y presionamos subir al servidor.


Como le damos clic en aceptar y la imagen quedara en el cuerpo del bloque.
Hacer la imagen responsiva dentro de un bloque
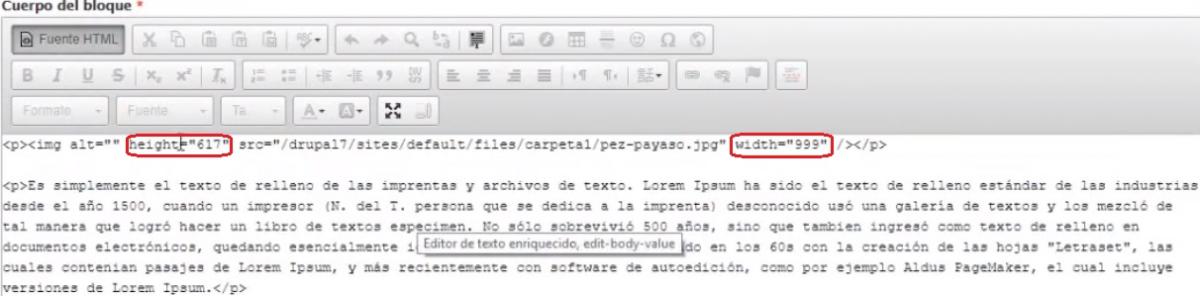
En caso de que la imagen sea muy grande se puede redimensionar de forma dinámica editando la imagen desde el cuerpo del bloque, para esto se hace clic en el botón “Fuente HTML”, te aparecerá la información de la imagen en una etiqueta HTML, estando ahí se busca la altura (height) y se borra, a continuación se modifica el valor del ancho (width) a 100%.

Opciones de visibilidad
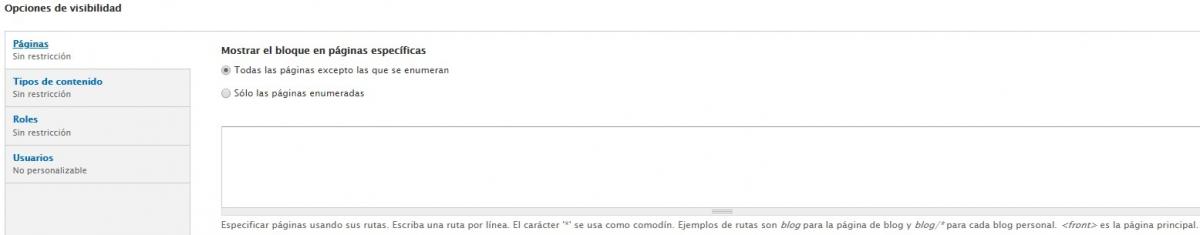
Páginas
Esta opción te permite limitar la visibilidad de tu bloque a 2 opciones, la primera es mostrar en todas las páginas excepto las que se especifiquen, la segunda opción mostrara el bloque solo en las páginas que se enumeren.
Tips
- Usar para referirse a la página principal
- El símbolo “* ” es un comodín, sirve para referirse a todos las urls que sean idénticas desde el principio hasta donde se encuentre el comodín. Ejemplo:
- /drupal/menu
- /drupal/estructura
- /nueva/
- /drupal/*

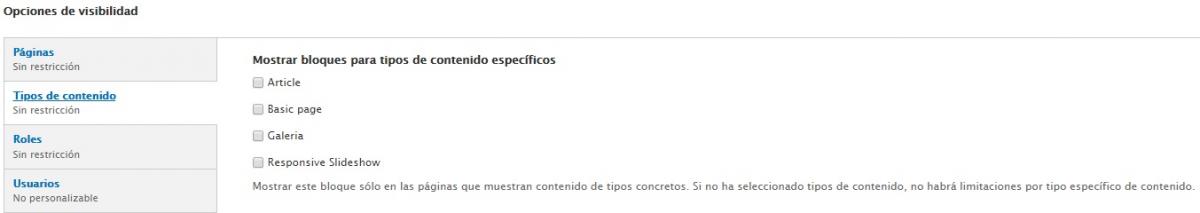
Tipos de contenido
Permite mostrar el bloque solo en los tipos de contenido seleccionados, si ninguno es marcado se podrá ver en cualquier tipo de contenido.

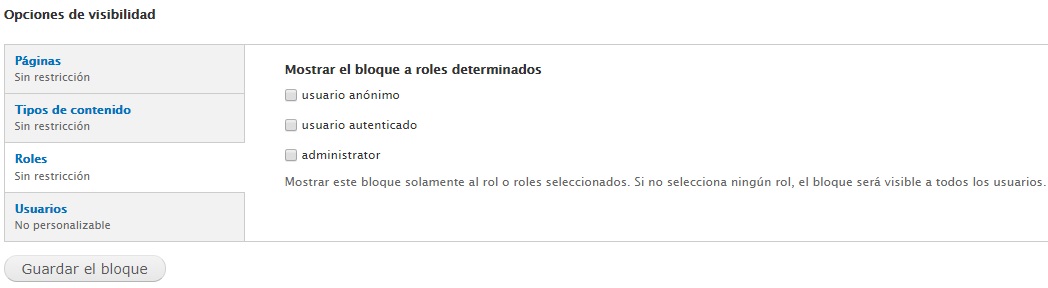
Roles
Mostrar los bloques solo a los tipos de usuario seleccionados, se muestra a todos por defecto.

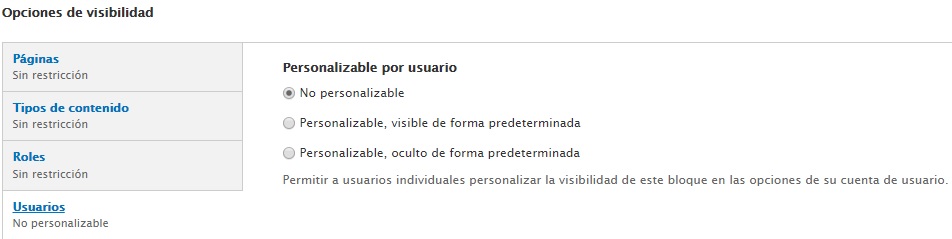
Usuarios
Permite a cada usuario decidir si desean ver el bloque en su sesión, esta desactivado por defecto. Las otras dos opciones hacen visible u ocultan el bloque para los usuarios.